功能描述
IOS原生开发应用时,一些比较华丽的特效比较不好实现。如,粒子系统、骨骼动画、物理碰撞等。
所以有些比较绕的方式就是在HTML中实现表现,这样安卓和IOS也可以直接使用同一个H5界面做展示。
本文HTML页面使用Creator开发。
主要分几步实现:
- 透明WebView
- 透明掉HTML背景(Canvas透明)
- 去掉Creator加载界面
过程
WebView透明
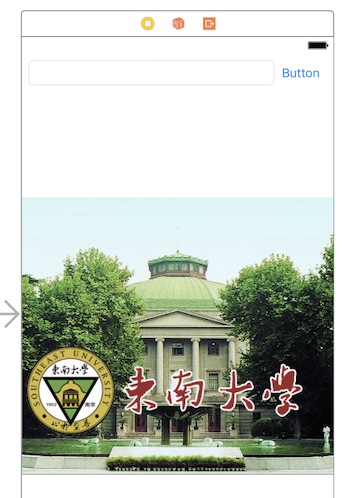
在IOS中新建一个Image,有来检验UIWebView,是否透明。

在Image上放上一个UIWebView,由于WebView默认是不透明的,所以UIWebView就把Image挡起来了。
如下图所示:

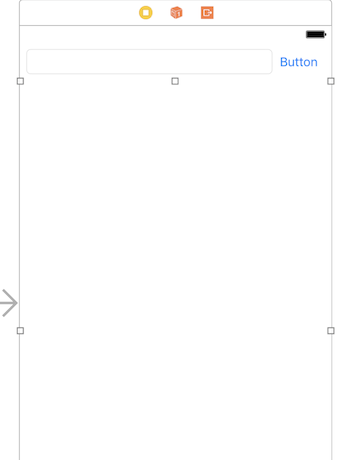
接下来在交联的ViewController中,将WebView透明掉:
MainWebView.backgroundColor = UIColor.clear MainWebView.isOpaque = false
这样运行的时候,WebView将透明掉,从而不会挡住后面的UI。
透明Creator页面
修改main.js,在canvas = document.getElementById('GameCanvas');下增加:
var context = canvas.getContext("2d");
context.fillStyle = '#FFF';
再把style-mobile.css中body的background-color属性删除
这样Creator地背景就透明掉了。
去除加载界面
这是Creator制作的网页默认会有的加载界面,只要把index.html中的以下代码删除
<div id="splash">
<div class="progress-bar stripes">
<span style="width: 0%"></span>
</div>
</div>
然后再注释掉main.js中splash的相关调用。
//var splash = document.getElementById('splash');
//splash.style.display = 'block';
if (cc.sys.isBrowser) {
setLoadingDisplay();
}
这样效果就出来,html的背景透明掉,不会挡住IOS中的UI。

