功能描述
IOS原生开发应用时,一些比较华丽的特效比较不好实现。如,粒子系统、骨骼动画、物理碰撞等。
所以有些比较绕的方式就是在HTML中实现表现,这样安卓和IOS也可以直接使用同一个H5界面做展示。
本文HTML页面使用Creator开发。
主要分几步实现:
透明WebView
透明掉HTML背景(Canvas透明)
去掉Creator加载界面
过程
WebView透明
在IOS中新建一个Image,有来检验UIWebView,是否透明。
在Image上放上一个UIWebView,由……继续阅读 »
sharezer
9年前 (2016-12-01) 4973浏览 0评论
0个赞
[TOC]
前言
最近使用 Creator 写游戏,用遇到跨域问题。
一个是使用 XMLHttpRequest,直接获取时提示跨域。
另一个 cc.loader.load 加载外部图片,显示图片的时候。
纠结了很久,最后只能通过服务器转发来实现。
过程
服务器转发
这里实用 php 实现,建立一个 php 文件,加入以下代码:
<?php
header("Content-Type: text/html;charset=utf-8");
header("Access-Control-Allow-Origin: *");
$url = $_GET[……继续阅读 »
sharezer
9年前 (2016-11-18) 4680浏览 0评论
1个赞
如下图所示:
把脚本拖动到节点上,再在节点下增加item就可以了
源码:
cc.Class({
extends: cc.Component,
properties: {
items: {
default: [],
type: [cc.Node],
visible: false,
},
itemSize: cc.size(100, 100),
itemStep: {
……继续阅读 »
sharezer
9年前 (2016-11-15) 11936浏览 0评论
2个赞
var option =
{
//width: width,
//height: height,
id: 'GameCanvas',
scenes: settings.scenes,
debugMode: settings.debug ? cc.DebugMode.INFO : cc.DebugMode.ERROR,
showFPS : settings.debug,
frameRate : 60,
jsList : jsList,
groupList : settings.groupList,
……继续阅读 »
sharezer
9年前 (2016-10-26) 4120浏览 0评论
0个赞
配置文件:battleRes.json
{
"png": [
"sprite/heroSpecialEffect1.png",
"sprite/heroSpecialEffect2.png",
"sprite/planeLine.png",
"sprite/sky_bg.png",
"sprite/superReward1.png",
"sprite/superReward2.png",
……继续阅读 »
sharezer
10年前 (2016-04-27) 2658浏览 0评论
0个赞
1、在你自己的头文件中加入#include ”extensions/cocos-ext.h”
2、使用命名空间USING_NS_CC_EXT;
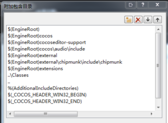
3、选中工程右键“属性”->”配置属性“->”c/c++”->”常规”->”附加包含目录”中添加
$(EngineRoot)
$(EngineRoot)cocos
$(EngineRoot)cocos\editor-support
……继续阅读 »
sharezer
10年前 (2016-04-08) 2633浏览 0评论
0个赞
修改main.cpp
#include "main.h"
#include "AppDelegate.h"
#include "cocos2d.h"
USING_NS_CC;
#if _MSC_VER > 1800
#pragma comment(lib,"libcocos2d_2015.lib")
#pragma comment(lib,"libbox2d_2015.lib")
#pragma comment(lib,"libSpine_2015.lib")……继续阅读 »
sharezer
10年前 (2015-12-23) 2518浏览 0评论
0个赞
最近都要搞Unity,都快忘记C++怎么写了。
这几天刚好闲下来,花了几个小时用cocos2d-x 3.0 山寨了一个粗糙的FlappyBird。
主层:
//主层
#include "GameView.h"
#include "GameManager.h"
#include "Bird.h"
#include "WaterPipe.h"
USING_NS_CC;
CGameView::CGameView(void)
{
_bird = NULL;
_bac……继续阅读 »
sharezer
10年前 (2015-12-21) 2683浏览 0评论
1个赞
容我直接上代码
/**
* 保存Json文件
*
* @param fileName 文件名
* @param doc Json对象
*
* @return 是否保存成功
*/
static bool saveJsonFile(const char *fileName, rapidjson::Document &doc)
{
bool bRet = false;
do
&nbs……继续阅读 »
sharezer
10年前 (2015-11-27) 2853浏览 0评论
2个赞
Cocos Studio 2.0以后,增加了四个图钉,用于固定与拉伸UI
如下图将一个按钮固定在距离左上角(100, 100)的位置
点击图钉,输入(100, 100),就可以看到预览中看到效果
接下来,来试验一下每一个角做一个按钮
由于我的设计分辨率为 960 * 640
所以在AppDelegate的applicationDidFinishLaunching中,加入
director->getOpenGLView()->setDesignResolutionSize(960,640,ResolutionPoli……继续阅读 »
sharezer
10年前 (2015-11-27) 3522浏览 0评论
2个赞